In this Article
You know you’re leveling up as a creator when you start monetizing your audience with digital products, and events, and they’re selling like hotcakes.
But while increasing your monetization efforts is a sign of progress, it also means you need to create a lot more landing pages than usual. Let’s face it: with so many landing page best practices floating around the internet, designing a kick-ass page is no cakewalk.
You need to think of a solid design, write the copy, learn a new tool to create the page, and handle all the jazz around it. This can quickly become overwhelming when you have ten other tasks in your daily routine.
That’s why we decided to make the process easier, smoother, and much faster for you with this extensive list of 20+ landing page best practices.
What’s the purpose of a landing page?
A landing page is a standalone page designed to deliver a compelling offer and collect lead information. This page can fulfill multiple purposes for a brand, like offering a valuable resource, sharing a discount code, registering for an event, and more. These varied landing page types can be categorized into:
Promote a product or service
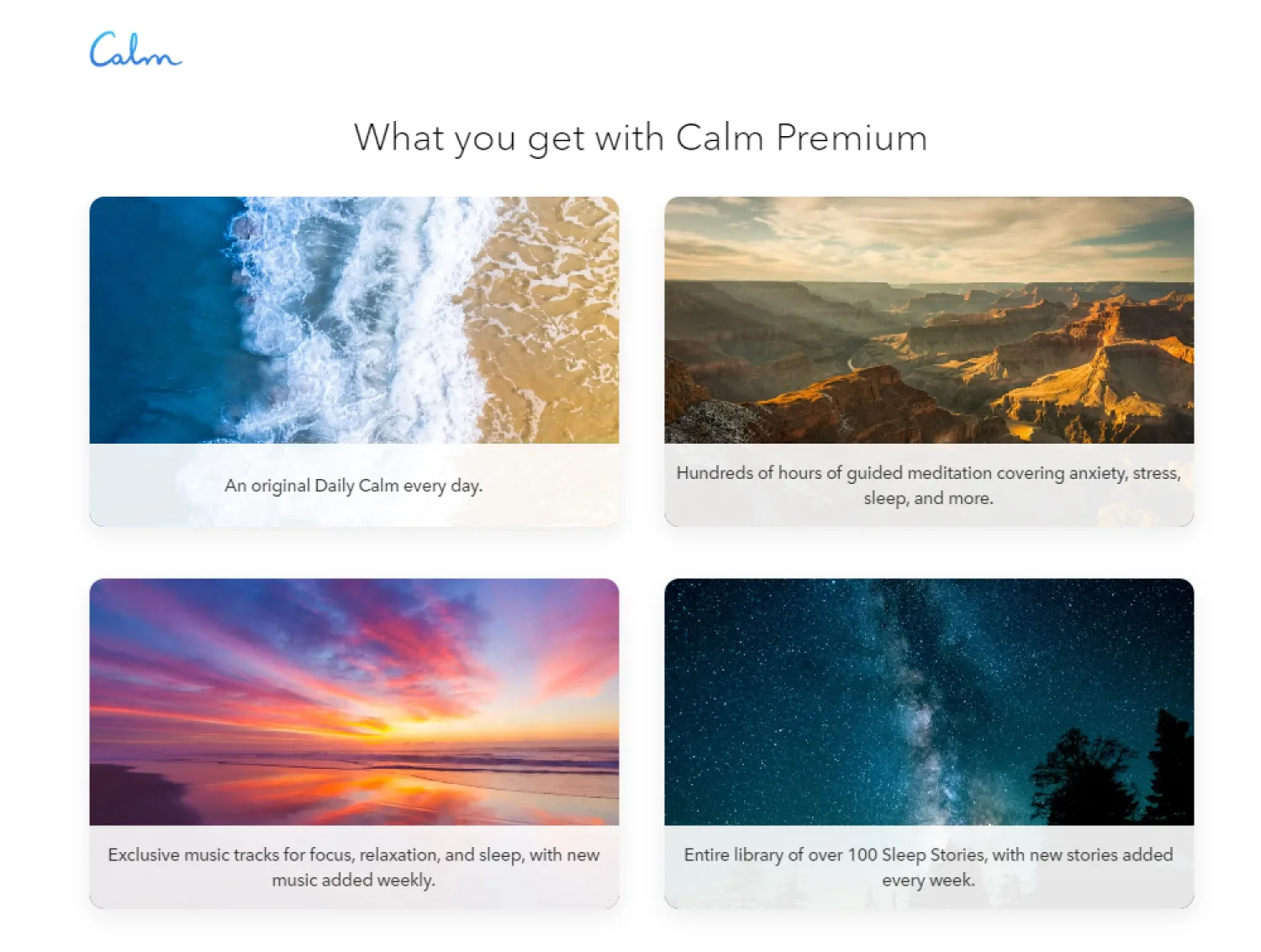
A promotional landing page spotlights a product or service. It pitches your brand’s core value propositions to convey your offer to the prospects. A promotional page should ideally answer what’s in it for your audience.
For example, this promotional page by Calm lists the benefits for its Premium users with a short CTA to try it for free.

Deliver an offering
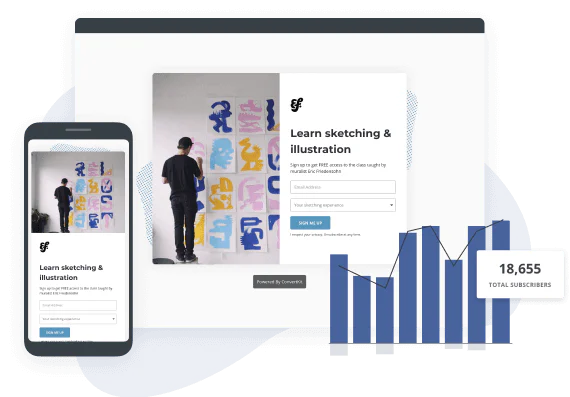
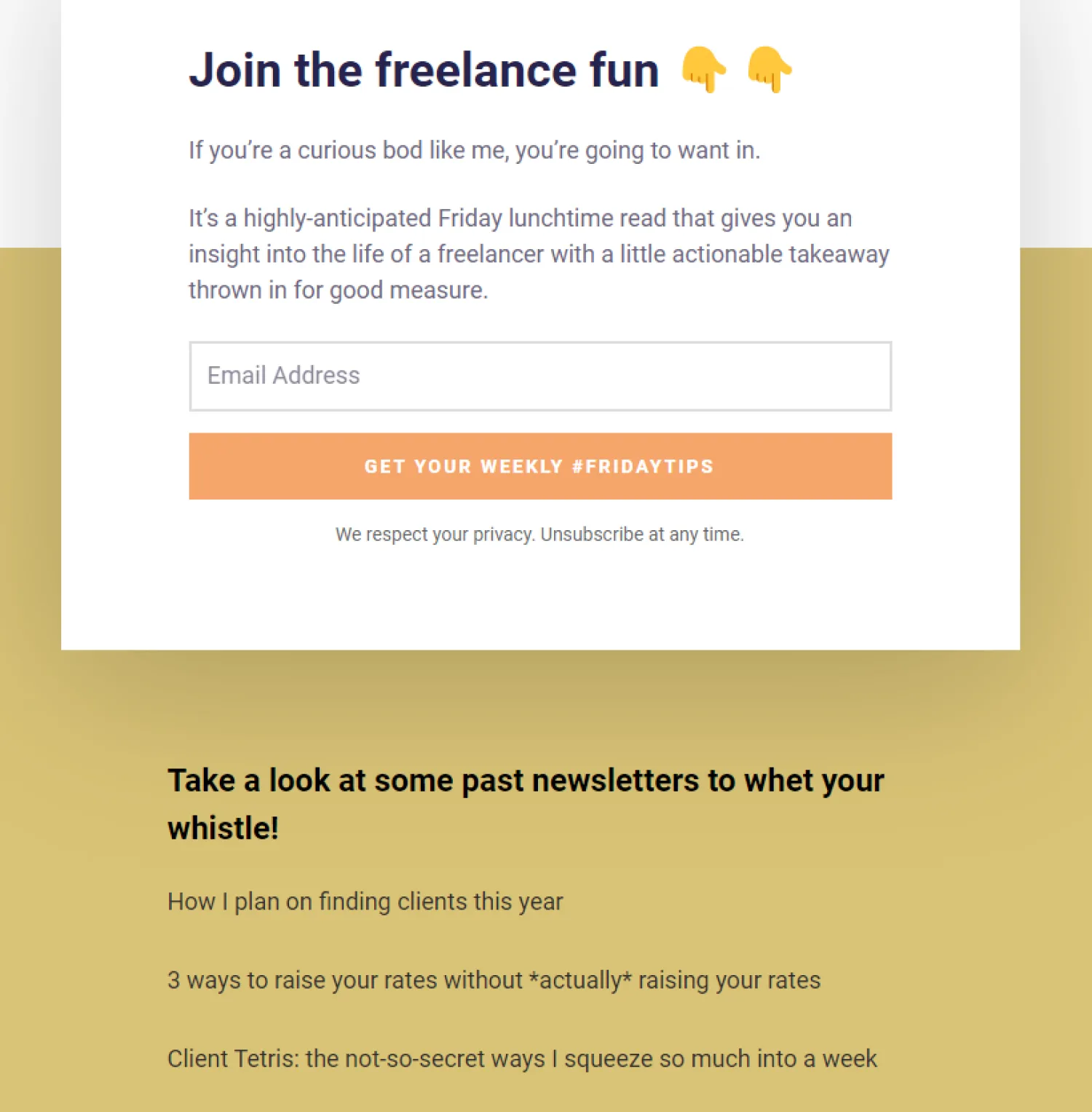
Creators and brands commonly use landing pages to offer lead magnets, like eBooks, webinars, courses, and more. These delivery pages act as lead capture pages to collect contact information for your prospects. You should aim to build trust with your audience by effectively communicating the value of your offer.
For example, Lizzie Davey attracts people to her newsletter with this standalone landing page, including past editions and other people’s reactions to her content.

Establish your brand
Landing pages also help reinforce your brand identity. If you’re running ads to boost brand recognition, redirect users to a landing page containing more insights about your brand—who you are, your work, your clients, and more details. Use this page to resonate with your visitors and persuade them to share their contact information.
Say thank you
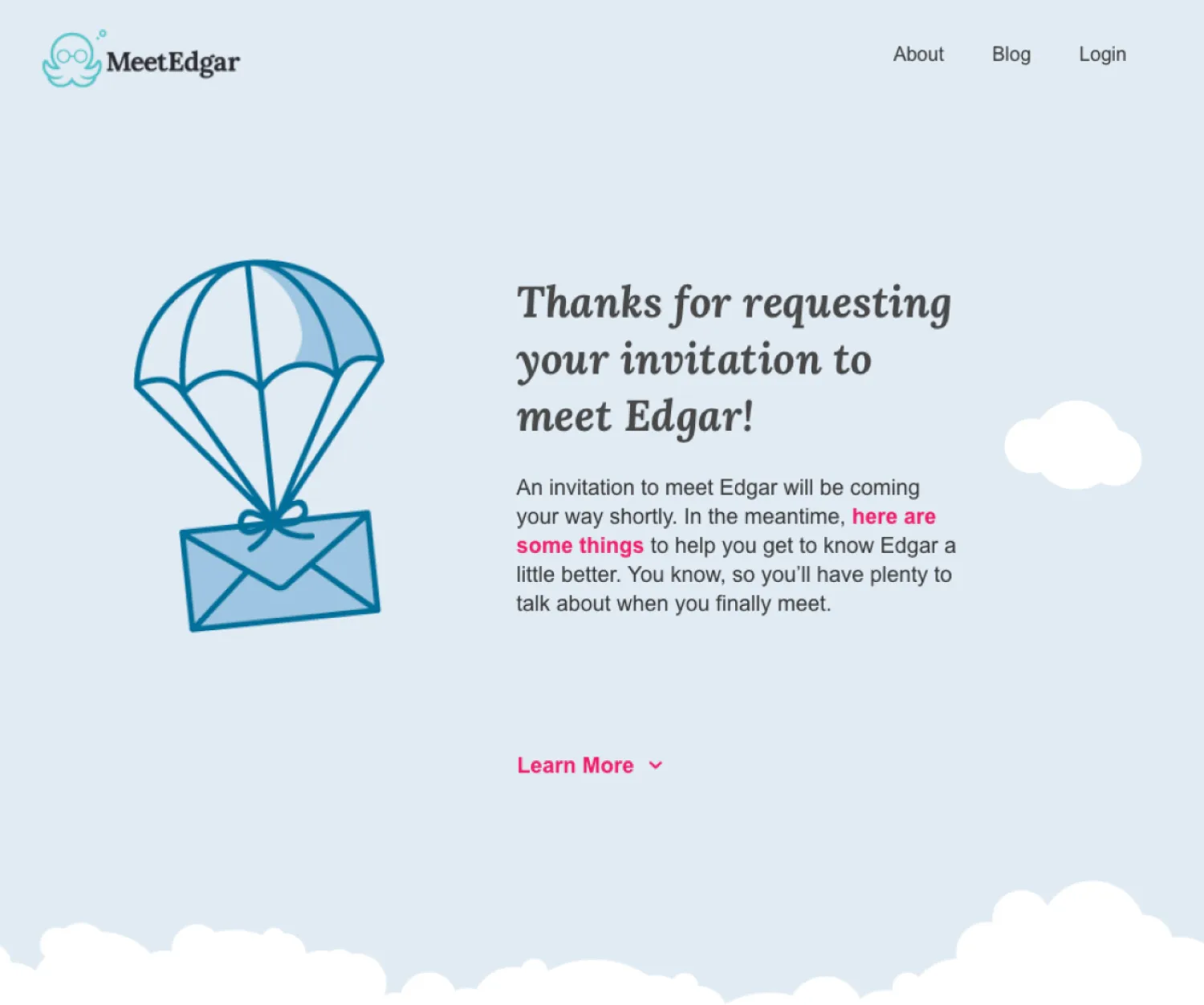
Use a landing page to thank folks for completing a task—like registering for an event or downloading an asset. A tailor-made thank you page allows you to reiterate your messaging and tell prospects more about your brand.
This page by MeetEdgar does exactly that with a “Learn More” button to share more information about the brand.

Recommendations to improve your landing pages
So, you’re geared up to design your next landing page, and you’ve done the legwork for it already. But what’s holding you back is the thought of making it perfect.
We’ve curated this landing page best practices to help you create that perfect page. Find our best advice for design, copywriting, testing, optimization, and more below.
Best practices for landing page design
Here are a few of our tried-and-tested tips on creating a flawless landing page design to strike the right chords with your audience:
Clean theme
A good landing page theme is functional and visually appealing. A functional design delivers the right information and nudges visitors to act on the call to action. A visually appealing page creates a memorable user experience and leaves a positive impression on your visitors.
Wondering how to strike a balance between functional and visual design? Kit’s themed landing page templates have you covered. Choose from hundreds of templates from our library to find the best theme for your brand.
Keep the action above the fold
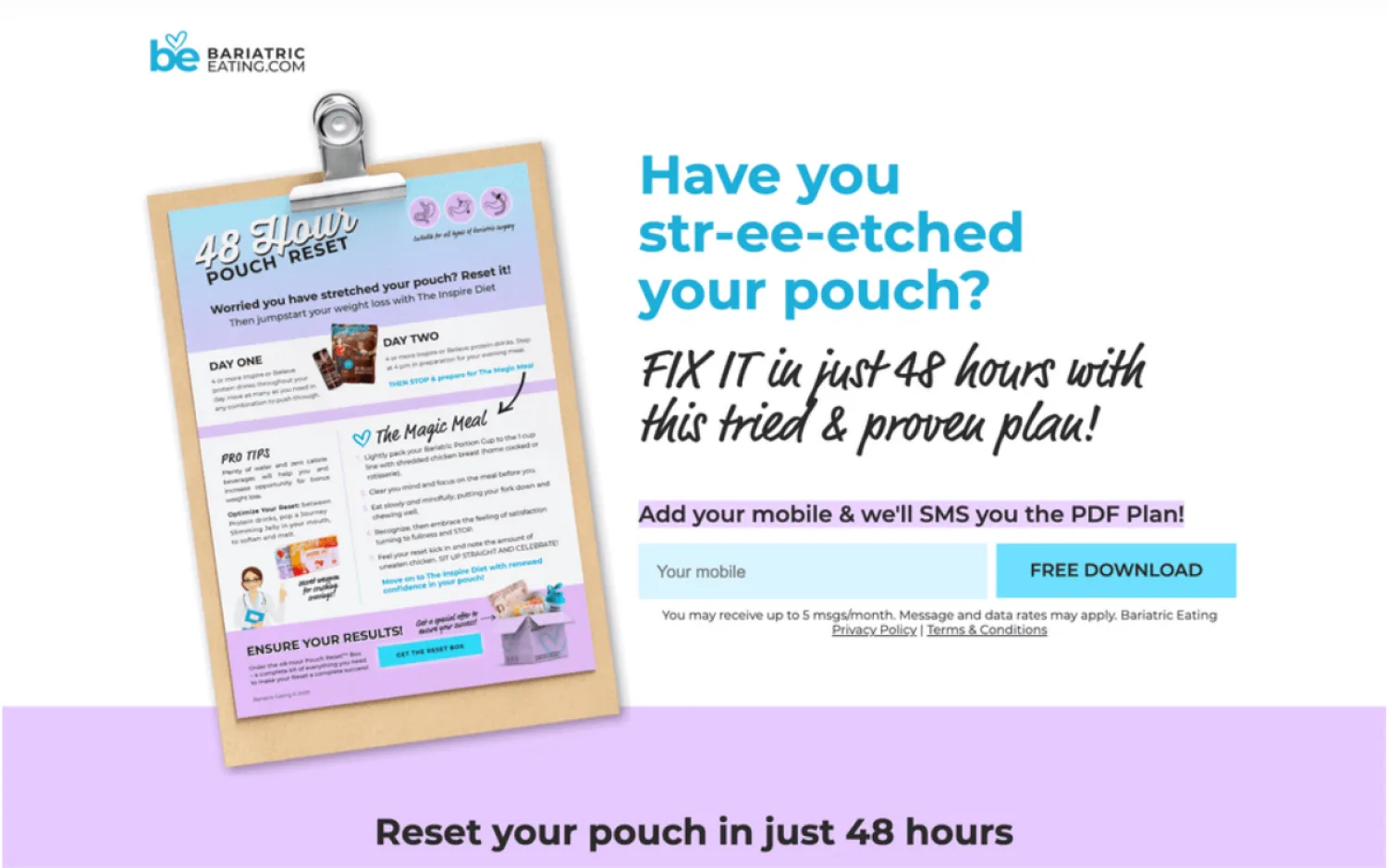
The lead form is arguably the most crucial element of a landing page. Make it easily accessible to your prospects with an above-the-fold placement. Instead of making visitors scroll and scan the page to find the form, show your offer as soon as they land on the page.
For example, this landing page by Bariatric Eating shows the offer in the hero section of the page. It also previews the freebie and uses microcopy to convince prospects to share their mobile number.

Choose an image that illustrates the offer
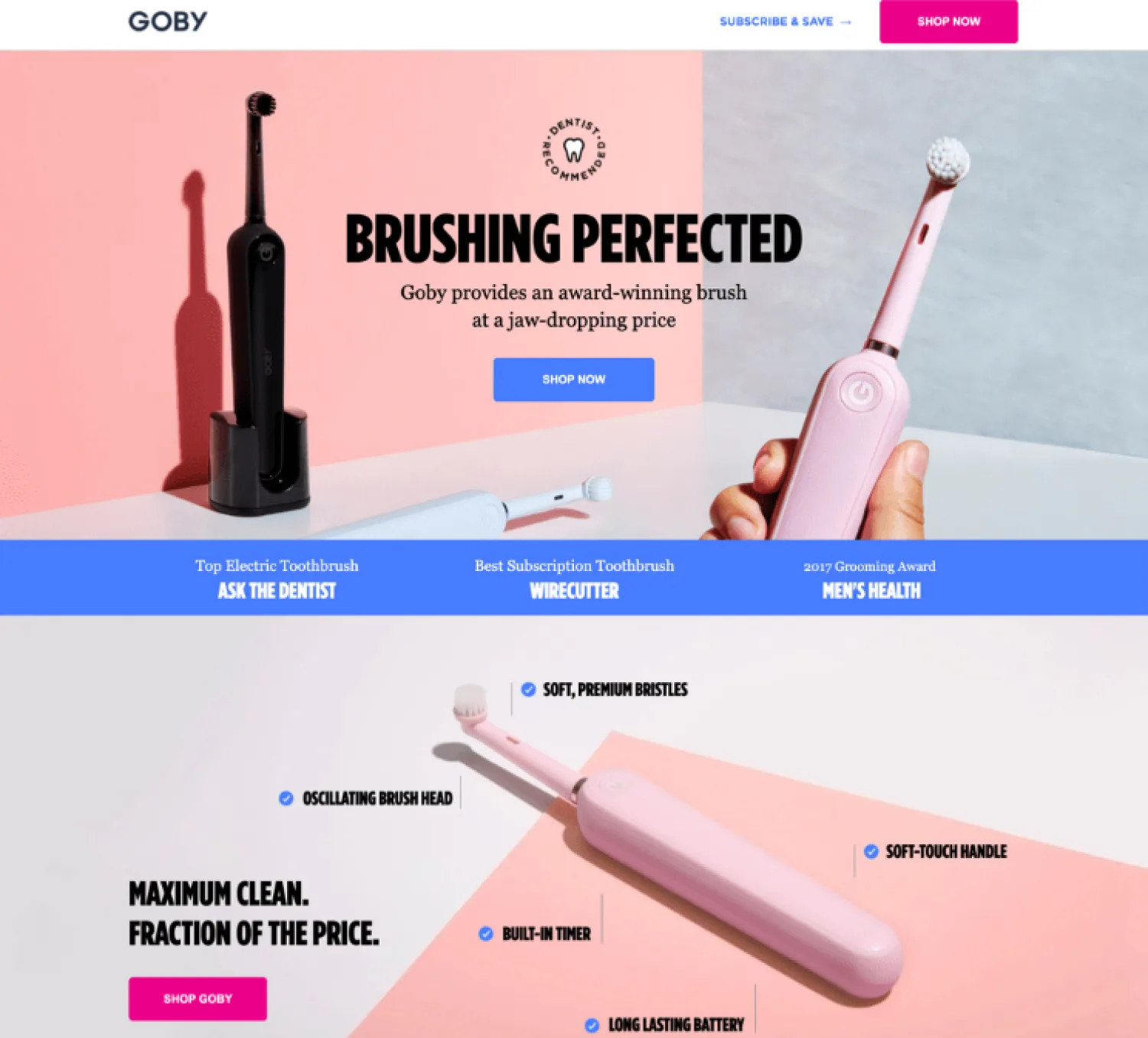
A picture is worth a thousand words, rings true for landing page design. A well-crafted picture can convincingly demonstrate your offer and engage prospects. So, choose an image that aligns well with your personality and presents the benefits of your offer—like this one by Goby.
The oral care brand placed two images at the start of this landing page. One spotlights the product’s look from different angles, and the other conveys the unique features of these brushes. Both have a small CTA to send visitors to the store.

A video is worth 1,000,000 words
A video on your landing page can reel in more prospects and spark their curiosity to learn more about your offer.
Instead of adding a copy to explain who you are and what you do, let the video do the talking for you. Here’s what a minimal landing page design with video content looks like on Lucciano’s landing page. It’s intriguing and keeps visitors hooked.
Remove navigation and other distractions
Unlike a website, a landing page is a standalone page with no other links for navigation. This is important to keep visitors focused on a single goal: to act on the CTA. So, remove any navigation bars or footers from the page and avoid adding internal links. Keep the spotlight on your CTA buttons and draw your prospects’ attention to the main action.
Focus on one conversion action
A conversion action is a specific action you consider valuable for your business, like getting new leads, more sign-ups, or sales. This conversion action also defines the CTA for your landing page.
Sticking to one conversion action for every page is a surefire way to maximize your landing pages’ ROI. This means you’ll create a dedicated page for every action and optimize its design and copy for that specific audience.
The call that matters most: The call to action
Your call to action can make or break your landing page. A CTA directly impacts your conversion rate. The more compelling and visible your CTA is, the more conversions it’ll create.
Create a standout CTA for every page by testing multiple versions of its copy, design, and placement. Ditch the mainstream “book now” and “shop now” CTAs and go for more persuasive options, like:
- Grab your free ebook now!
- I want the Whole 30 recipe book
- Book your next adventure today!
- Sign up for the early bird prices here
But avoid anything that can confuse your visitors. Keep it so clear and simple that they can understand it in the first go.
Use directional cues
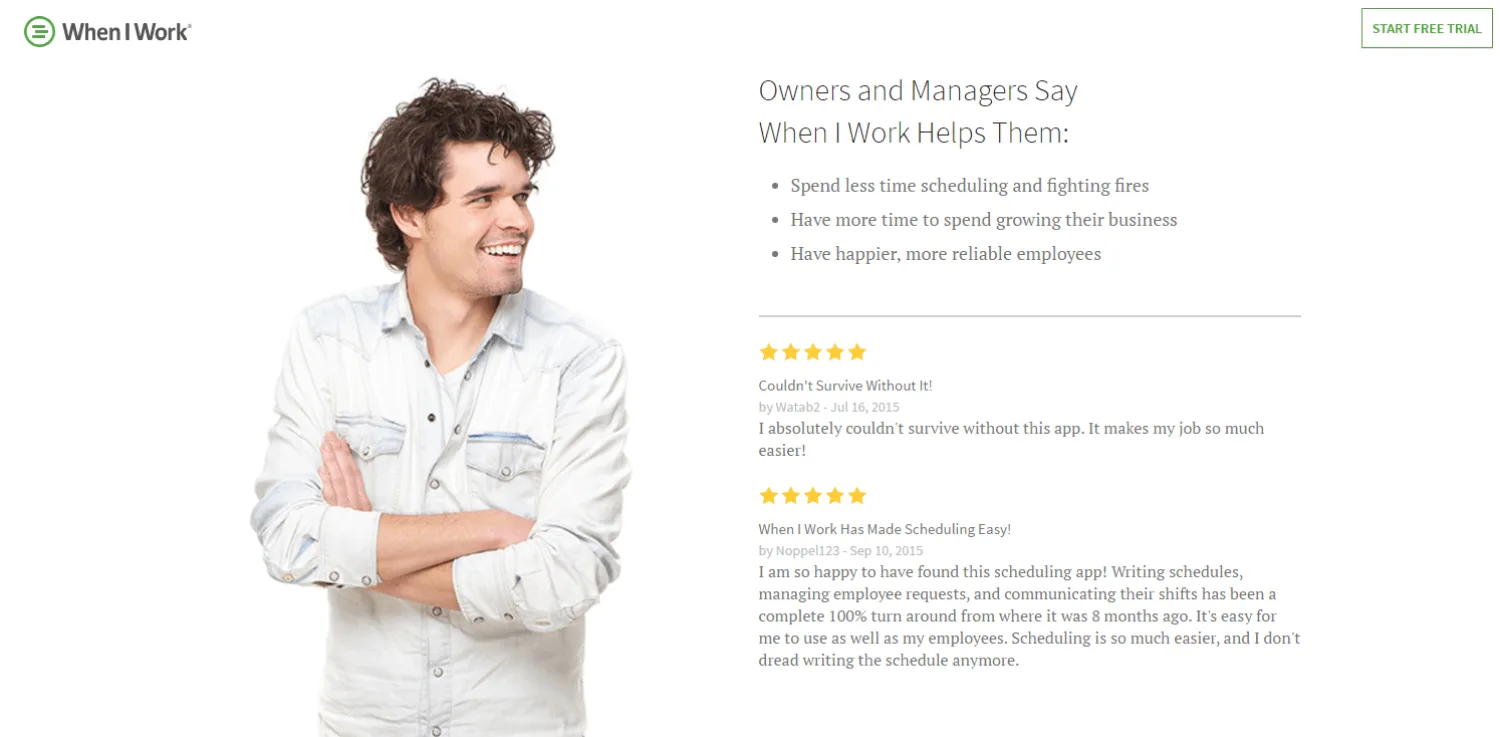
Directional cues are visual signals to effectively navigate a landing page. These visual cues, like arrows, guide your brain to look or move a certain way on your page. For example, you can use directional cues to highlight your offer and focus visitors’ attention on this message.
For example, this landing page by When I Work uses the eye gaze cue to highlight its benefits and show testimonials. It’s an explicit visual aid to emphasize the primary message.

Include testimonials, social proof, or case studies
Your landing page is incomplete without social proof. If you want prospects to share their personal information or buy your offer, you must convince them with hard evidence. Here’s how you can do that:
Testimony= TestiMONEY
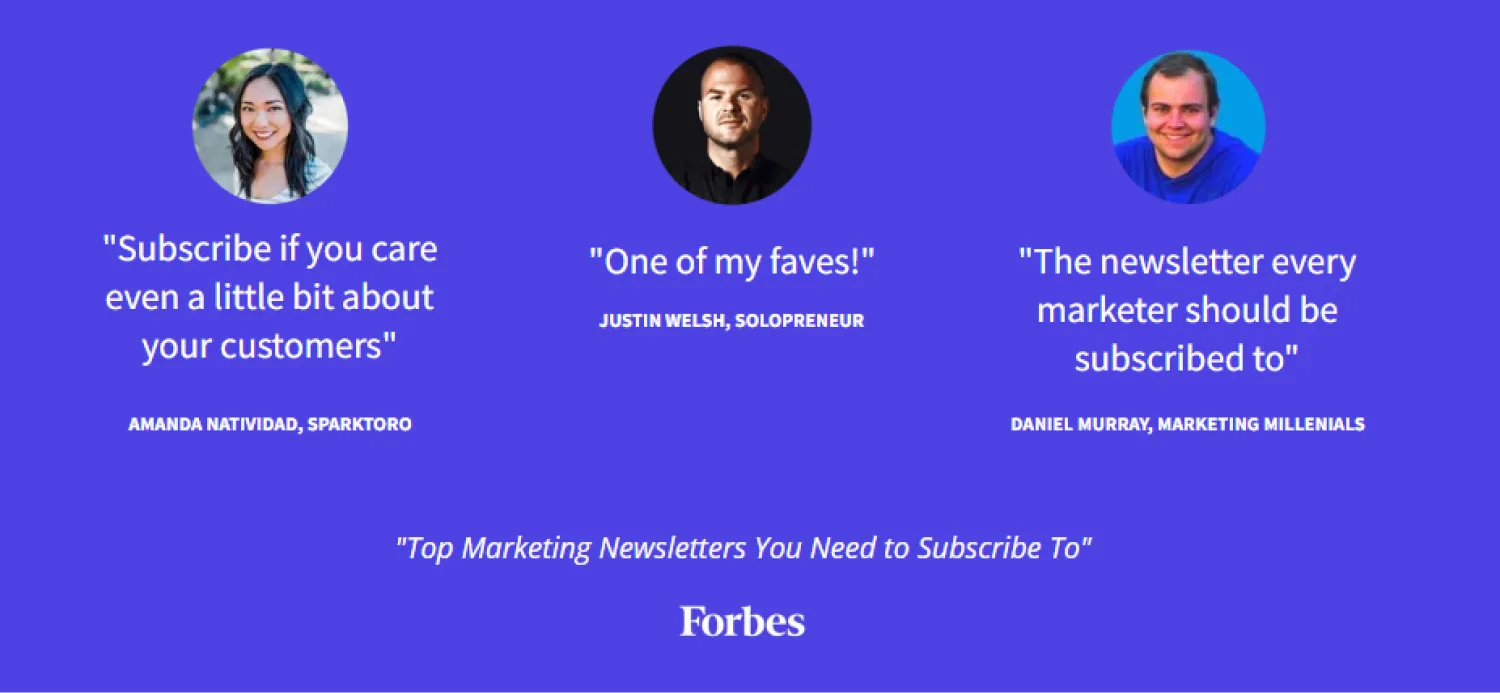
Feature customer reviews on your page to assure visitors about the value you can deliver. Combine textual and video testimonials to create a stronger impact. For example, Katelyn Bourgoin displays three short testimonials on a minimal landing page for her newsletter. It’s neat and does the job perfectly well.

Social proof: It’s who you know
Add more weight to your landing pages by drawing on other brands and creators’ influence. Create an instant impact on your visitors with social proof in the form of logos and photos of famous brands/influencers you’ve worked with.
Here’s how we do it at Kit—a perfect mix of testimonials and social proof.

Best practices for landing page copywriting
Now that you’ve nailed the design part of your page let’s look at a few best practices to make your landing page copy shine:
Craft a benefit-focused headline
The headline of your landing page is the same as an elevator pitch—it should be short, impactful, and quickly convey the message of what the page is about. It’s also a massive opportunity to convince visitors you’re worth their time.
So, make your headlines benefit-driven and condense your key value propositions into a single, irresistible heading.
Write compelling copy but keep it simple
Combining a solid headline and hero image can set your landing page up for long-term success. But there’s more to a page than just the hero section. Focus on writing powerful copy to wow your visitors and make them tick. Speak directly to a single reader—like you would with a friend—instead of making it a generic pitch.
Remember: a compelling copy doesn’t necessarily need to be clever. It’ll backfire if your readers don’t get the message. Prioritize clear over clever.
Only ask for what you need
The more fields you have in your lead form, the less likely visitors will fill it. Make it easy for prospects to share their information with a brief lead form. Stick to only the essential details and eliminate irrelevant fields to shorten the form’s length.
Best practices to make your landing page mobile-friendly
92.1% of internet users access the internet using a mobile phone. This data makes this clear: if you’re not optimizing your landing page for mobile, you’re leaving money on the table. Follow these tips to create responsive landing page designs for mobile:
Don’t forget to optimize your load times for mobile devices
People have less patience on mobile devices since they can juggle between different apps. So, if your landing page doesn’t load quickly enough, mobile users will bounce and go to a different site.
Consistently test and optimize your load times to ensure your page can handle all mobile traffic seamlessly and load swiftly.
Make your page responsive
Create a responsive design to adjust to mobile screens of different sizes. This will create a seamless user experience for people browsing from any device. It’ll also maintain the right placements of your hero image, headers, and CTA buttons to replicate the desktop experience.
Compress images
Compressing images can effectively increase your page speed and reduce the time it takes to load a website. Use a reputed content delivery network (CDN) to upload all compressed images and optimize page load times.
Easy mobile navigation
Navigating a landing page on mobile can be tricky if you don’t build and test your design specifically for mobile. Simplify your navigation structure for smaller screens and make the navigation bars/icons touch-friendly.
SEO landing page best practices
You’ve fixed up the design and copy of your landing page. But all this effort might get wasted if nobody shows up to your page. This is why you need to follow these SEO practices to optimize your landing page for search engines:
- Outline the purpose of your page
- Choose relevant keywords for each page
- Add relevant content to meet the word count benchmark
- Meet the rules for keyword optimization latent semantic indexing (LSI)
- Take care of the technical considerations, like page indexing and SSL certificate
Invest ample time in your SEO efforts to maximize visibility on search engines and achieve high traffic in the long haul.
Best practices for A/B testing your landing page
There’s no magic formula to creating the perfect landing page. But consistent testing can take you closer to perfection. Here’s how you can increase your ROI from a landing page with A/B testing:
- Test the hero section of your page to find the best version for hooking visitors on the first go
- Choose the right media for your page by testing the different types of images and videos you want to include
- Determine the best placement and style for your testimonials and social proof by comparing different versions
- Identify the ideal number of fields for your lead capture form by testing and removing unnecessary fields
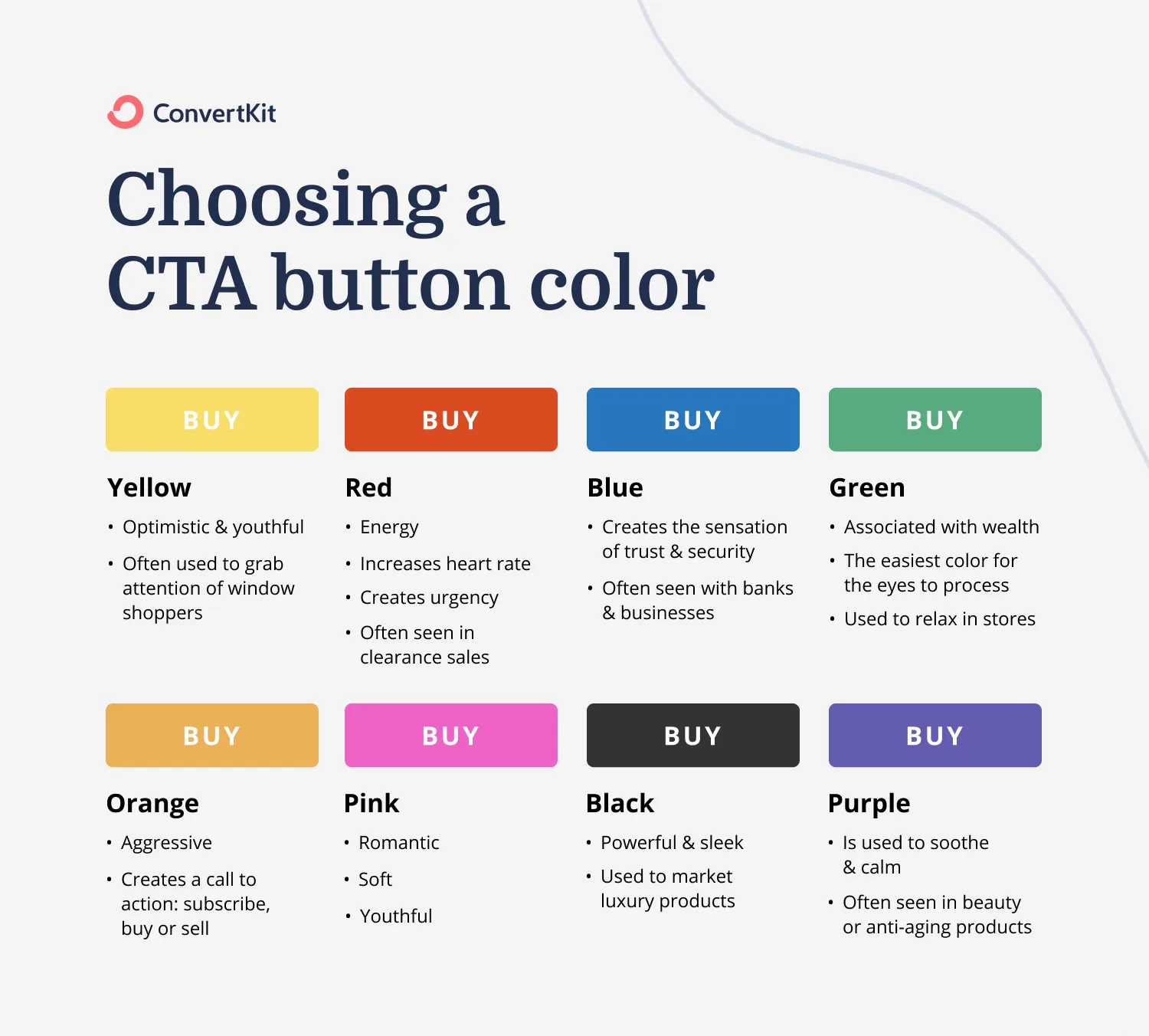
- Pick the best color, copy, and position for the most important element on your landing page—the CTA button

Best practices for measuring your landing page success
Once your landing page is live, it’s time to track performance and see what’s working (and what’s not). Here are our top landing page metrics to measure success:
- Number of people viewing your page
- The conversion rate for your conversion action
- The average time that visitors spend on the page
- Sources of traffic and number of visitors from each
- Number of visitors leaving the page before taking any action
Constantly monitoring your page’s performance will reveal opportunities and gaps to optimize different elements and increase conversions.
Recommendations for post-conversion: lead nurturing
Your landing page design isn’t limited to how the page looks for a new visitor. You must also consider what happens after visitors take you up on your offer and fill out the lead form.
These post-conversion landing page tips will clue you in on this:
Remember to use a thank you page
Create a personalized thank you page to express gratitude for people who submitted their information. Make this an on-brand page and spice it up with a GIF and amusing copy to thank your prospects.
Deliver the offer without delay
Send prospects their downloaded assets right away. A delay can create friction and spoil your image. Use automated workflows to deliver the offer as soon as they fill out the form and prevent frustration.
Ask for a testimonial
Create an email sequence to thank people for buying from you and request their testimonials. Make these testimonial requests convincing enough for them to share a review. Add clear instructions to guide them through the process.
Build your landing pages with Kit
Ready to get started crafting killer landing pages that drive business results? Sign up to Kit to get started.